Blogを作り、育み、慈しむ ~ Blog Hacks 2024
YAPC::Hiroshima
Feb 10th, 2024
ヘンリーから来ました

Blog Hacks
最高だった。明日2024年のBlog Hacksの話をします #yapcjapan pic.twitter.com/mYjU7PdoDC
— songmu (@songmu) February 9, 2024
Content Everywhere
荷物は #yapc ノベルティトートに小分けにして詰めると荷造りが捗ります pic.twitter.com/C8lqgOJFd1
— songmu (@songmu) February 9, 2024
Profile

- id: Songmu (ソンムー)
- Masayuki Matsuki / 松木雅幸
- 株式会社ヘンリー VP of Engineering
- おそらくはそれさえも平凡な日々 http://www.songmu.jp/riji/
- https://metacpan.org/author/SONGMU
- 好きな言語は、PerlとGoと中国語
- 3 Times ISUCON Winner Using Perl
- 入門監視 付録C 執筆
- 「みんなのGo言語」共著者
Profile

- GitHub: Songmu
- Twitter: @songmu
- Bluesky: @songmu.bsky.social
- @Songmu@mstdn.jp
- @songmu.jp@songmu.jp
アイデンティティを統一したい!
Profile

- id: Songmu (ソンムー)
- What I ♥
- Blog / Twitter
- OSS
- Agile
- Full Cycle Development
- Road Bike, Cycling
好きと継続
- 「好き」だから続けられている
- 中断しても再開できる
- コロナ禍でロードバイクを再開
- 4年くらいほぼ毎日ローラー回してます
好きは無敵
- 「すき。だからすき」 (CLAMP)
- 競争する必要がない
- 勝つ必要がない
- 他人に邪魔されない
- (一方的に成り立つものであれば)
- 人間関係などはそうとは限らないが
I ♥ Blogging
- 20年
- 900+記事
- 細々と続けている
- 信じられない記事数だが昔はもっと雑に書けていたということ
- 「雑」は良いこと
本日のゴール
- blogや個人サイトの魅力を改めて伝えたい
- 新たに始める人、再開する人、いつかやってみたいと思ってもらう人を増やす
アジェンダ
- 発信すること
- Blogを作る
- Blogを育む
- Blogを慈しむ
発信し続けること
継続が最優先
- 積み重ね
- 結果として10年とか続くと良い
- 過度な目標設定は燃え尽きを誘発することも
- 結果としてなにかの役に立つ、かもしれない
- 継続の定義は言ったもん勝ち
- have fun
他人の反応を気にしすぎない
- 内発的動機づけと外発的動機づけのバランス
- 自分の価値観、やりたいこと優先
- 自分が「発信」「表現」したいこと
- フィードバックはもちろん嬉しい
- 特に、尊敬している人からの反応は嬉しい
報酬系を壊さないように気をつける
- バズ目的、バズ駆動にならない
- 承認餓鬼ではなく「グルメ」になる
- 反応の数ではなく、質に注目する
- グルメサイトのスコアではなく、自分の食べたいものを食べる
- 他人に動かされない
- 楽しくないし長続きしない
- 好きでやってたはずのことが、いつの間にか他者駆動になりすぎて苦しくなることは本当によくある
- 自分に嘘をつき始めると辛くなる
表現したいことがない場合は?
- それでもそういう事に興味があるのであればまずは始めてみる
- 何気なく始めたことにそのうち情熱が生まれるかも (岡本太郎)
- タイミングや向き不向き・好き嫌いはあるので、できない自分を責める必要はない
- ネガティブな感情を持ってしまうと、トラウマ的な苦手意識になることも
- 再挑戦の意欲も沸かなくなってしまうのでもったいない
- 苦手意識は可能性を狭めてしまう
- 私は昔、運動に苦手意識があって嫌いだった
「オタクの早口」の良さ
- 感情が乗っている
- その人の「好き」が分かる
- そういう発信をすることも、発信を受け取るのも楽しい
- cho45さんの発表が好き
- ウェッブエンジニアのローレベルプログラミング
- アセンブリでブログツール作る話
- 今朝のawkでブログサービス作る話良かったですね
- 「良さ」がある
発信で気をつけていること
- 自分の発信したいこと最優先
- 焼畑をしない (炎上マーケティング)
- 長続きしないドーピング
- それで増やしたフォロワーはすぐに減る・本当の味方ではない
- インスタントな快感に溺れない
- 攻撃的な発信をしない
- 状況改善が見込まれるならネガティブフィードバックも良いがそうじゃないなら関わらない
- ネガティブ増幅装置にしない
- ポジティブな発信を多めに
- 自分のネガティブな感情を正直に吐き出すのは別に構わない
- KPTと同じ (Keepを多く出す)
- 状況改善が見込まれるならネガティブフィードバックも良いがそうじゃないなら関わらない
- 謙虚さとリスペクト
謙虚さとリスペクト
(自分は大した人間ではないことも分かってきたし)、謙虚でありたいと思っているし敬意を払いたいと思っている。
謙虚さを持って、敬意を払っていれば炎上確率は減らせると思っている。
謙虚さとリスペクトの強要はしたくない
- 自分も若いときは周りが見えておらず、傲慢な部分も多かった
- 無知だったし、周囲の人間の価値が分からないことも多かった
- だから敬意を払えていなかった
- 多少は自然と敬意を払えるようになってきた
- 今の自分も、未来の自分から見たら、傲慢で不遜なんだと思う
- 露悪的な物言いをするなら、自分は「過激なことを言わずともアテンションを獲得できる」
- むしろ謙虚であることにインセンティブがある
- だから他者への謙虚さやリスペクトの強要はマウントになると自戒している
- なので過激な物言いもある程度受容したい
- ただ、攻撃することは絶対ダメ
- むしろ謙虚であることにインセンティブがある
Blogを作る
個人サイト (cho45さんの名言)
個人サイトの外観はまさに顔だ。デザインされてなさ、みたいなのも含めて。ダサくても個人サイトを持つべきだと思う。ブランディングというと大袈裟だけど、自分のコンテンツは自分で持つのが確実に良い。
個人サイトは終わってしまったのか https://lowreal.net/2017/12/19/2 cho45
ぱっと見て「あ、〇〇さんのブログだ」って分かる良さ。オンラインアイデンティティ。
個人サイトは家、SNSは社交場
私のBlog遍歴
- -2004 手書きHTML + FTP
- 2005 MovableType
- 2013 Riji (現メインブログ)
- 2016 はてなブログ (サブブログ)
現状
- メインブログ
- https://songmu.jp/riji
- Riji (自作のPerl製SSG OSS) + Firebase Hosting
- サブブログ
- https://blog.song.mu
- はてなブログPro
メインブログ

サブブログ

はてな社との関係性の明示 (一応)
はてなブログ推しの内容もあるので。
- 2014~2019年 はてな社社員でした
- はてなブログの開発には携わっていません (pull requestを取り込んでもらったことはある)
- blogsyncという、はてなブログを操作するCLIのメンテナンスをしています
- 去年の12月にはてな社のOSS支援プログラムでスポンサーしていただきました
- 少し株を持っています
ブログをどこで構築するか
- どこまで自分でやるか
- 自鯖+手書きHTMLからSaaSまで
IndieWebの原則
https://indieweb.org/principles
- ✊ Own your data
- 🔍 Use & Publish visible data
- 💪 Make what you need
- 😊 Use what you make
- 📓 Document
- 💞 Open source
- 📐 UX and design is more important
- 🌐 Modularity
- 🗿 Longevity
- ✨ Plurality
- 🎉 Above all, Have fun
この一覧だけでは良さが伝わりきらないので、ぜひ中身を読んで欲しい。
原則で気に入っているところ
- ✊ Own your data
- 当たり前だけど大事
- 💪 Make what you need
- まず、自分自身のために作る
- 😊 Use what you make
- 作ったものを使う
- 💞 Open source
- 可能ならオープンソースにすることで、より多くの人が簡単にIndie Webに参加できる
- 🗿 Longevity
- 🎉 Above all, Have fun
- 大事
コントロールしたいもの
- You are in Control
- コンテンツ管理
- バージョン管理
- 書きたいことを書けるか
- 個人商用利用(アフィリエイト)なども
- 自由なURL
- 独自ドメイン
- Redirect制御
- URLを適切に変更できるか
- htmlテンプレート
- デザイン・CSSのカスタマイズ
- head内タグ
- meta, link
- アクセス解析 (アクセスログ)
Cool URIs don't change
- https://www.w3.org/Provider/Style/URI.html
- 和訳: https://www.kanzaki.com/docs/Style/URI
- 大事
- 拡張子については個人的には思う所あり(後述)
コンテンツをGit管理したい
- 理想はMarkdownをgit pushしたらサイトに反映されて欲しい
- メインブログはそれが実現できている
オススメ構成
- SSG + ホスティングサービス
- はてなブログ
(SSG) Static Site Generator
静的ファイルを書き出して配信する。
- Jekyll
- Gatzby
- Hugo
- GitBook
- Next.js (SSG)
- Hono v4
- Riji (拙作)
個人的には業務で使うときはHugo使うことが多いです。
好きなもの、自分でいじれるものを使う。
静的配信(SSG)の良さ
- 自由度の高さ
- パフォーマンス
- セキュリティ
- ポータビリティ
SSGのデメリット
- 動的要素
- → 外部サービスのウィジェットを配置するなどでカバーできる
- 生成コスト
- → 個人サイトレベルのコンテンツ量であれば対してネックにならない
- → 現代では十分に速い
htmlが好き
- html拡張子が好き
- URLに拡張子があるのはダサい(良くない)扱いだが…
- hugoだと uglyURLs 呼ばわり
- Cloudflare Pagesは
.html拡張子を削ってしまう
- ファイルで残っていることの安心感
- ポータビリティの高さ
- ファイル名でフォーマットが分かる
- バイト列 + Content-Type だと環境依存が発生しうる
- Acceptヘッダ解釈して、ResponseのContent-Type分けるとか実際やらないし
Rijiの気に入っている点
- Perl製
- git履歴からRSS生成
ホスティングサービス
URLを維持して乗り換え可能なら、ホスティングサービスを使うで良いと思うようになった.
- GitHub Pages
- Firebase Hosting
- Cloudflare Pages
お好きなものを。
SaaS
- はてなブログ
はてなブログ
- APIがある
- blogsyncでコンテンツは手元にダウンロードできる
- 標準でCSS、head要素、アクセス解析が開放されている
- 個人向けプライシングがある
- 独自ドメイン設定可能
はてなブログのCSSカスタマイズ
- 管理画面で細かい修正はできる
- 自分で全部やりたい場合自作デザインテーマを作ってテーマストアに非公開で投稿する手などがある
- デザインテーマ制作の手引
@importだけ書いておく手も
- head要素内に、外部CSSを配置する手も
デフォルトデザインのメリデメ
- 「最適なデフォルトを与える」ことの重要性
- ただ、カスタマイズ性は個人的には欲しい
- 突然ロゴがヘンテコになることを受け入れないといけない
- クソダサいXになっても
プライバシーポリシー・クッキーポリシー等
- 用意した方が良いが億劫なのも事実
- Google Analyticsやアフィリエイトやっていると必要
- はてなブログ個人営利利用ガイドライン
- 「連絡先の明示」についての記載
- https://kiyaku.jp/
- 雛形サイト
- 弁護士監修でアップデートもされている
- GitHubかなんかに雛形が公開されて始めやすくなっていると嬉しいが
(余談) longevityに思うこと
- 実は現状必ずしも独自ドメインが良いとは限らない
- 私は独自ドメイン派ですが
- https必須の流れもあってコンテンツを維持する労力は大きくなっている
- 死後のコンテンツ管理
- 現状、思いが失われると、ネット上のコンテンツはあっという間に揮発する
- 個人的にあまり死後に残す必要性はまだ感じていないが、無くなった方のコンテンツは残って欲しいと思うことも増えてきた
はてなブログに寄せた例
SEOスペシャリストの辻さんの話。
もちろん、はてなブログも未来永劫続くとは思えません。ただ、はてなの人たちと長く付き合ってきた中で感じている事として、沢山あるブログサービスの中で管理者がいなくなったブログを公開し続けてくれる可能性が一番高い会社だという確信はあります。 SEOに最適なブログとは?私がWordPressからはてなブログに移転してきた理由 https://webweb.hatenablog.com/blog/wordpress-to-hatenablog 辻正浩
- 独自ドメインも使わずに、はてなブログが提供しているドメインへの移行
- はてなブログは、サブドメイン形式ではあるが、独自ドメインをキープしてくれるとも言える。
100年後に残るコンテンツ
- 今のデジタルコンテンツの脆さ
- 管理する意思が失われるとすぐに揮発する
- 公的な情報などはデジタルで管理して残しやすいが、個人やコミュニティなどのプライベートな情報は、紙に比べると消え去りやすい
- 思わぬ過去の発掘に繋がらない
- 今後の発展・進化に期待したい
- 永続ドメイン等
Blogを育む
メインブログ変遷
- 2005 レンタルサーバー + MovableType
- 2013 レンタルサーバー + Riji
- 2013 VPS + Riji
- 2019 VPS + Riji + Let's Encrypt (https化)
- 2022 Firebase Hosting + Riji (Docker化)
MovableTypeは静的ファイル書き出しなので移行が容易だった
Docker化
様々な場所でサイトのビルドがやりやすくなった。今はGitHub Actionsでやってます。
% docker run --rm -e TZ=Asia/Tokyo -v $(PWD):/riji -v $(PWD)/.git:/riji/.git ghcr.io/songmu/riji:latest publish
Perlの後方互換性の良さ
- 思い出したときに手を加えられる
- 数年放置しても壊れていない
- 再開できる良さ
- 依存ライブラリのアップデート
- フリーランチ的に新機能が使える
フリーランチの例
- Text::Markdown::Discount
- https://github.com/Orc/discount
- Cで書かれたMarkdown実装とそのPerlバインディング
- 細々と開発が続いている
- fenced code block等のアップデートも
はてなブログ
- blogsync メンテナンス
Blogを慈しむ
- blog弄り
- Blog Hacks
シンタックスハイライト
Google Code Prettifyをずっと使っているが、多分今はより良いものがある。
はてなスター設置
<script type="text/javascript" src="https://s.hatena.ne.jp/js/HatenaStar.js"></script>
はてなブックマーク: 外部サイトをはてなIDと紐付ける(ページオーナー設定)
<link rel="author" href="http://www.hatena.ne.jp/あなたのはてなID/" />
- はてブやコメントされたときの通知
- はてブコメント非表示機能も使えるようになる
(別にはてブコメント非表示を推奨しているわけではないです)
- これらのタグを書ける「自由」があることが良いということ
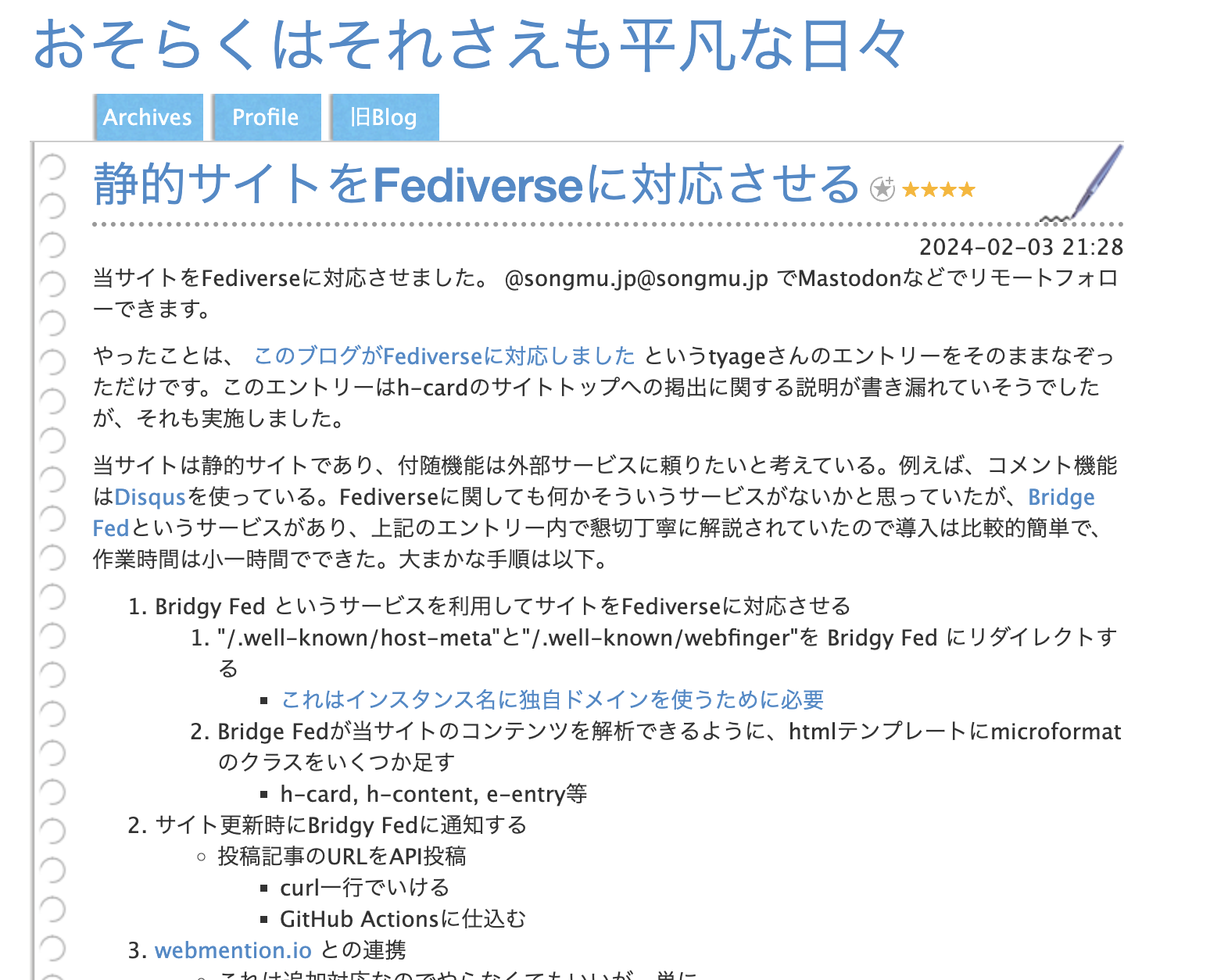
ActivityPub対応
- 最近の活動
- 下記サービスを活用して実現
- fed.brid.gy
- webmention.io
- やったこと
- リダイレクト設定
- HTML内にmicroformatを記述
- いくつかのタグを記述
- 作業時間は1時間程度
- @songmu.jp@songmu.jp でリモートフォローできるようになりました

更新通知のためのPerlスクリプト
git diff --name-status HEAD~ | perl .github/workflows/webmention.pl
更新されたファイルをgit diffからとって通知する。GitHub Actions上で実行。
こういうクイックハックにPerlは最高!
#!/usr/bin/env perl
use strict;
use warnings;
while (defined(my $line = <>)) {
chomp $line;
my ($status, $file) = split /\s+/, $line;
if ($status eq 'A') {
if (my ($entry) = ($file =~ m!article/entry/(.*)\.md$!)) {
my $url = "https://songmu.jp/riji/entry/$entry.html";
system qw{curl -q https://fed.brid.gy/webmention -d}, "source=$url", qw{-d target=https://fed.brid.gy};
}
}
}
令和時代のサイト間交流
- HubとしてのSNS(Twitter)の信頼度の低下
- コミュニケーションや偶発的な出会いをどう引き起こすか
- 「個人サイトは家、SNSは社交場」というイメージだったが、個人サイトを持つ人の割合が減ってきた
- 特定のSNSに閉じてしまうのも面白くない (そうなりつつあるが)
- 一部では、SNS以前的なサイト間交流に回帰する動きも
- オープンな標準や技術スタックが策定・進化することは歓迎
Trackback, RSSリーダーからWebmention, ActivityPubへ
- Trackbackは廃れた
- サイトへの言及をどのように通知するか
- Webmention
- IndieWeb発祥の現代のTrackback
- W3C勧告済み
- ActivityPub
- 発展に期待したい
- RSSは現役の技術です(念の為)
- RSSリーダーもまだ使っている人いる
やりたいと思っていること
oEmbed 対応したい
- 外部サイトでURLの埋め込み表現を許可するためのフォーマット
- ブログカード的な表示の実現
- やること
- QueryにURLを与えるとフォーマット情報をJSONで返すWebアプリケーション実装
- HTML内にlinkタグを埋め込む
oEmbed
こんな感じ。
<link rel="alternate" type="application/json+oembed"
href="http://flickr.com/services/oembed?url=http%3A%2F%2Fflickr.com%2Fphotos%2Fbees%2F2362225867%2F&format=json"
title="Bacon Lollys oEmbed Profile" />
こういう機能は、SaaSだと当たり前のように提供されているので、そういう意味ではSaaSを使ったほうが良いとも言えるが、自分で作る楽しさもある。
Podcast
- Podcastは実はBlogの隣接技術
- RSS
- やりたい
- やるならシステムから作りたい
まとめ
- ブログは書くのも弄くるのも楽しい
- 「自由」なコンテンツ発信とコミュニケーション
- 技術の「砂場」として
以上
- Any Questions?
- ベストスピーカー投票お願いします!
- ヘンリーではエンジニア募集中です!
- カジュアル面談しましょう
- 僕の個人OSSスポンサー(投げ銭的な)もぜひ